A honlapkészítés talán legfontosabb lépése az elrendezés meghatározása. Ez nagyban függ attól, milyen/mennyi tartalmat kívánunk megjeleníteni.
Eltérjünk a megszokottól?
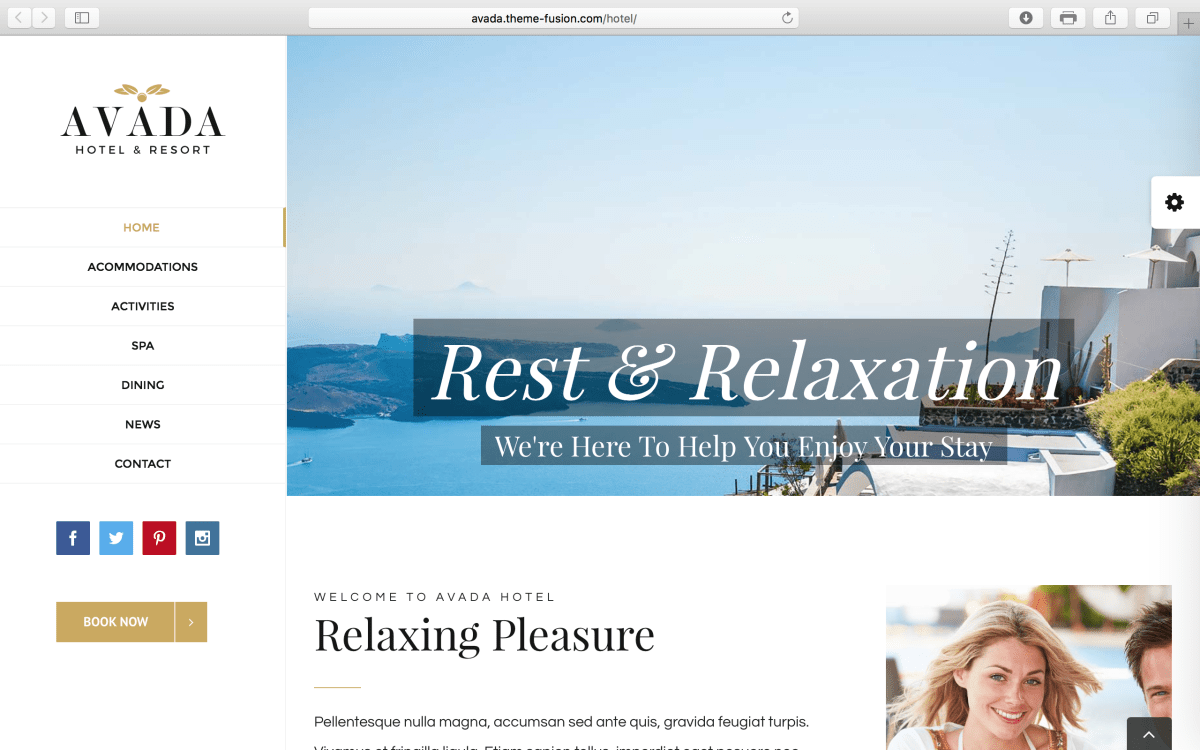
Vannak esetek, amikor érdemes eltérnünk a megszokott honlap elrendezéstől. Ennek lehet az az oka, hogy kevés tartalmunk van, ilyenkor jól jön, hogy a fix menü a honlap 1/4-t elfoglalja, a tartalmat szellősen szerkesztve fel sem tűni a látogatónak a trükk. Arról nem beszélve (és ez lehet a másik indok), hogy exkluzív arculatot, elegáns megjelenést biztosíthatunk ezzel az elrendezéssel. Persze ügyelnünk kell a honlap használhatóságára is!
Milyen előnnyel jár a szokásos elrendezés?
Én nagyon szeretem, ha egy honlap kreatív, de nem szabad megfeledkeznünk annak használhatóságának fontosságáról! Mindenképpen figyelembe kell vennünk, hogy a látogatónak másodperceken belül meg kell találnia segítség nélkül, amit keres, különben dühösen távozik! Nem szabad az ergonómiát a design-nak alávetni.
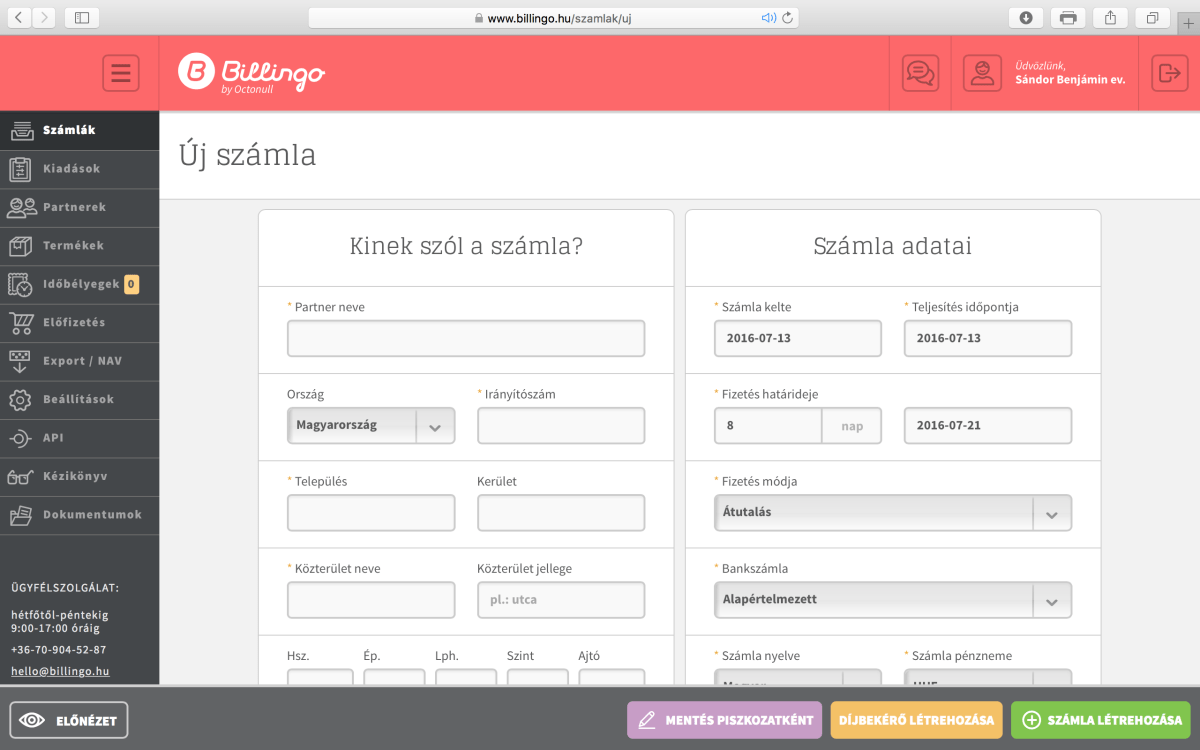
A legelterjedtebb elrendezés egyik nagy előnye, hogy mivel a honlapok nagy része ezt alkalmazza, leendő ügyfelünknek Nálunk sem fog nehezére esni a navigáció. Ha könnyen, kényelmesen kezelhető az oldalunk, zökkenőmentesen elterelhetjük a látogatót a vásárlásig, hidd el, ha megnehezíted Neki, nem fog megküzdeni érte.
Mi az ami talán ezeknél is fontosabb?
A reszponzivitás! Miért? Egyes felmérések szerint, ma már az internetes böngészés több mint 50%-a mobil eszközökről történik, amin nincs mit csodálkozni, úton-útfélen a telefonjukat nyomkodó embereket látunk, tehát igen fontos, hogy mobilbarát legyen honlapunk.
De mit is jelent ez?
Legegyszerűbben úgy tudnám megfogalmazni, hogy a szövegeket felnagyítjuk, hogy karnyújtásnyiról is olvasható legyen. Persze azért nem ennyiből áll a dolog, a teljes szerkezetet átrendezzük, jobbra-balra nem kell görgetni, sem pedig nagyítani, a kevésbé fontos dolgokat elrejtjük, a menüt összecsukjuk, a képeket tömörítjük, hogy mobilinternettel is gyorsan betöltődjön a honlap, a gombokat (pl. „Megrendelés”) kiemeljük, stb… A lényeg, hogy a honlap fő célját elérje akkor is, ha mobilon látogatják meg, hiszen enélkül a látogatók felét azonnal elveszítjük.
Utószó
Ez a cikk főleg design szempontból járta körül a témát, de a tartalom felépítése is nagyon fontos, erről egy (vagy több) későbbi cikkben írok majd. Elöljáróban annyit, hogy felejtsd el a hagyományos cégbemutatót, ami a főoldalon a vállalkozásod történetét taglalja… Nem történelmet, hanem vagy terméket, vagy szolgáltatást keresett a látogatód, és elsősorban arra akar választ kapni másodperceken belül, Nálad megtalálja-e. Ha ez megvan, megerősítheted a bizalmát, azzal, hogy elbüszkélkedsz szakmai múltaddal, hidd el fontos a sorrend!
[tagline_box backgroundcolor="#f1f1f1" shadow="no" shadowopacity="0.1" border="1px" bordercolor="" highlightposition="right" content_alignment="right" link="https://webujitas.hu/honlapkeszites/honlapkeszites-arak" linktarget="_self" modal="" button_size="xlarge" button_shape="square" button_type="flat" buttoncolor="" button="ÉRDEKEL!" title="Szeretnél Te is több bevételt egy profi weboldallal?" description="Mi kevés kérdéssel, rejtett költségek nélkül fogjuk elkészíteni új honlapodat!" margin_top="" margin_bottom="" animation_type="slide" animation_direction="right" animation_speed="0.8" animation_offset="top-into-view" class="" id=""][/tagline_box]