Az arculattervezés meghatározó momentuma a logó elkészítése. Ezt nem szabad elkapkodni, hiszen évekig nézzük majd mi is, és leendő ügyfeleink is.
Ebben a cikkben a logó formai elemeiről írok, a színekkel kapcsolatos kérdéseket a „Hogyan válassz megfelelő színeket honlapodhoz?” című cikkben találod.
Milyen a jó logó?
Egy jó logó letisztult, egyszerű, könnyen megjegyezhető. Kerüljük a túl összetett formákat! Amennyiben lehetséges, sugallja mondanivalónkat, legyen termék vagy szolgáltatás, honlap vagy webshop amit képvisel, érdemes a logó tervezése során utalni arra. Sok esetben ez vagy nem megoldható, vagy már nagyon elcsépelt lenne, ilyenkor nem érdemes erőltetni a dolgot. Ezekben az esetekben az egyszerűnek tűnő, mégis speciális „szöveges” logó-t szoktuk alkalmazni, melyet egy egyébként is exkluzív betűtípusból kiindulva a betűk további módosításával teszünk egyedivé, vagy egy teljesen független „absztrakt” formával egészítjük ki, ami idővel önmagában is elég lehet ahhoz, hogy felismerjék márkánkat.

Milyen szempontokat kell figyelembe vennünk?
Mint minden más dologban, a logó tervezése során is elsődleges szempont, hogy ki a célcsoportunk? Mindenképpen át kell gondolnunk, kihez kívánunk szólni, férfiaknak, nőknek, fiatalabbaknak, idősebbeknek szánjuk-e az arculatot. Fiataloknak sokkal modernebb, merészebb, lendületesebb formavilággal mutathatjuk meg, kik is vagyunk, míg az idősebb korosztályt konzervatívabb formavilággal érdemes megszólítani.
A másik fő szempont, a mondanivalónk, mit kívánunk sugallni. Egy fiatal kreatív csapat logó-ja lehet szögletes, markánsabb vonalakból álló modern alakzat, míg egy egészséges életmóddal kapcsolatos márkához jobban illenek a lágyan ívelt, finom vonalak.
Mit tehetünk, ha elképzelésünk sincs?
Az első, amit érdemes megtennünk, hogy a főbb konkurenseink arculatát megnézzük. Miért? Egyes szolgáltatásokkal kapcsolatban elsőre ugyanaz a kép ugrik be sokunknak, nem árt, ha nem készítünk túlzottan hasonló design-t, mint a konkurenciáé, hiszen kitűnni szeretnénk, nem beállni a sorba…
A második az ötletszerzés. Világszerte rengeteg profi grafikus tett már közzé olyan logó mintákat, melyeket böngészve jó ötleteket szerezhetünk, melyeket alkalmazhatunk saját arculatunkban. A legtöbb esetben a grafikák kategorizálva vannak, akár úgy is találunk mintákat, hogy a keresőbe beírjuk a szolgáltatásunkat. (a mintaképen például az „egészséges logó”)
Előfordul, hogy annyira jó grafikát találunk, hogy egy az egyben „akarjuk”, ilyenkor érdemes azt a néhány dollárt kiadni érte, nem kell attól tartanunk, hogy egyhamar szembetalálkozunk vele, hiszen többmillió logó minta és többmillió cég van a világon… Persze, ha csak egy része tetszik, vagy csak egy jó ötletet ad egy-egy ilyen találat, akkor is sokkal előrébb vagyunk, mintha csak úgy magunktól próbálnánk kitalálni valamit, arról nem is beszélve, hogy az arculattervezőnek ha tudsz néhány ilyen mintát mutatni, sokkal könnyebben megérti majd mire van szükséged, mintha csak szavakkal tudnád körülírni.
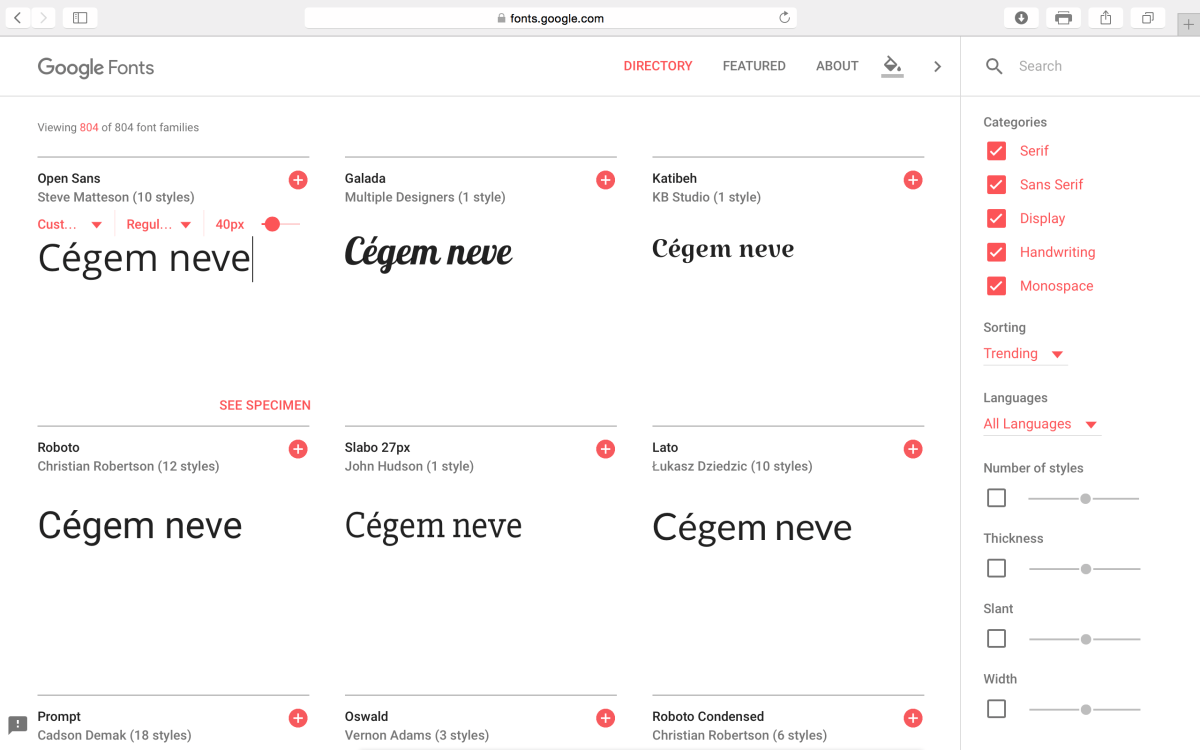
A harmadik a forma után a betűtípus. Ma már rengeteg betűtípus létezik, talán túl sok is, ettől csak mégnehezebb választani. Én a Google Fonts-ot szoktam ajánlani, mivel jogtisztán használhatjuk, és könnyen alkalmazható a honlapunkon is, így nem kell képként beszúrni a speciális betűtípussal írt szövegeket, ami keresőoptimalizálási szempontból sem utolsó. A fonts.google.com-on ráadásul nagyon könnyen tesztelgethetjük, melyik betűtípussal hogyan nézne ki cégünk arculata, vagy márkánk neve. Csak egyszer be kell írni a szövegmezőbe, kiválasztani az „alkalmazás mindre” funkciót, és csak görgetnünk kell lefelé.
Szűkül a kör!
Ha ezeken a lépéseken végigmegyünk, már „csak” egybe kell gyúrnunk, hogy lássuk, mely kombináció a nyerő… Ezekből az ötletekből már el lehet indulni, kiválasztunk néhány esélyes formát, vagy egyedit rajzolunk több verzióban, kiegészítve őket a kiválasztott betűtípusokkal, és már van is néhány minta, majdnem kész a logó. Csak ezután jönnek a színek, melyek kiválasztásához a „Hogyan válassz megfelelő színeket honlapodhoz?” című cikkben találsz segítséget.
Milyen formátumban van szükségünk a logó-ra?
Manapság annyi helyen kell megjelennünk arculatunkkal, hogy már lehetetlen egy forma, méretarány használata. Facebook-on például egy négyzet alakú profilkép feltöltésére van lehetőségünk, de a honlapon egy téglalap alakú logó mutatjól. Éppen ezért mi a meglévő formából és betűtípusból legalább 3 verziót szoktunk készíteni, melyek mindegyike könnyen felismerhető marad, mégis minden felülethez találunk köztük olyat, ami az adott lehetőségekhez illeszkedik.

Mi csak vektorgrafikát alkalmazunk, melynek legfőbb előnyei, hogy minőségromlás nélkül a végtelenségig nagyítható, és plusz munka nélkül tudnak belőle dolgozni a számítógépvezérelt matrica-, vagy habbetűvágó, illetve hímzőgépek, így nem kell többször tervezési díjat fizetni azért, hogy használhasd új logó-dat bármilyen felületen.
Utószó
Ne feledjük, hogy az elkészült logó-t fogjuk a jövőben egységesen használni a honlapon kívül a névjegykártyán, szórólapon, autómatricán, facebook oldalon, a hirdetéseinkben, vagy akár munkaruházaton is. Ez teszi lehetővé a márkaismertséget azáltal, hogy akárhol találkoznak Velünk, könnyen felismerhető, kik is vagyunk…